Worm---a-game

using p5.js for my course project
A p5.js web game project.

Introduction
To run this ,make sure you have made p5 enviroment on your PC successfully, or you can try it on an online p5 editor. Chorme is recommended to use here to run it. I have uploaded one,here: https://editor.p5js.org/actbee/sketches/b82q31jhI
Use light to lead the worm eating as more balls as possible, avoiding the square and finally get the highest score!
Button List:
1: to get track color of camera
2: to open/close drag effect
3: to choose game mode:
EASY: control the worm’s head location directly
MIDDLE: control the worm’s velocity
HARD: control the worm’s acceleration
W/w: show camera graphic
S/s: hide camera graphic
F/f: stop control (and the worm move freedomly)
T/t: open control
P/p: pause the system
Have fun! Enjoy!!
Video is here
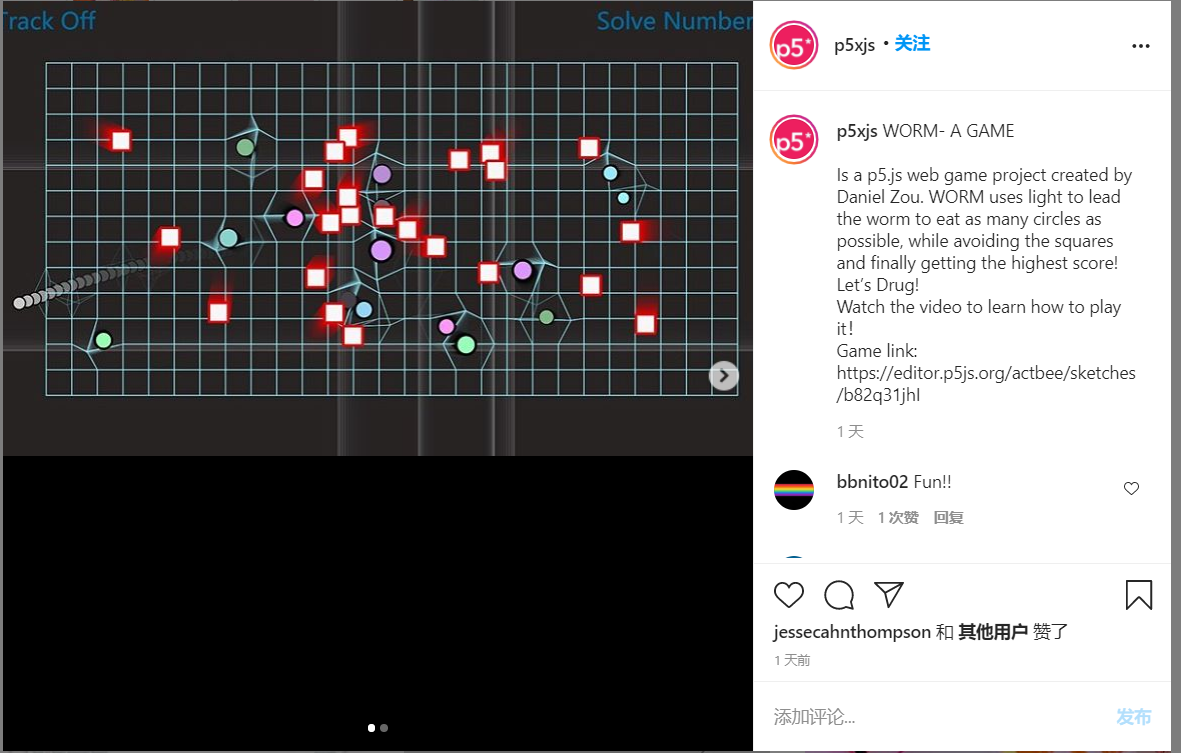
Also this project has been shared officially by p5.js group on Instagram!


Fig 1: while playing the game
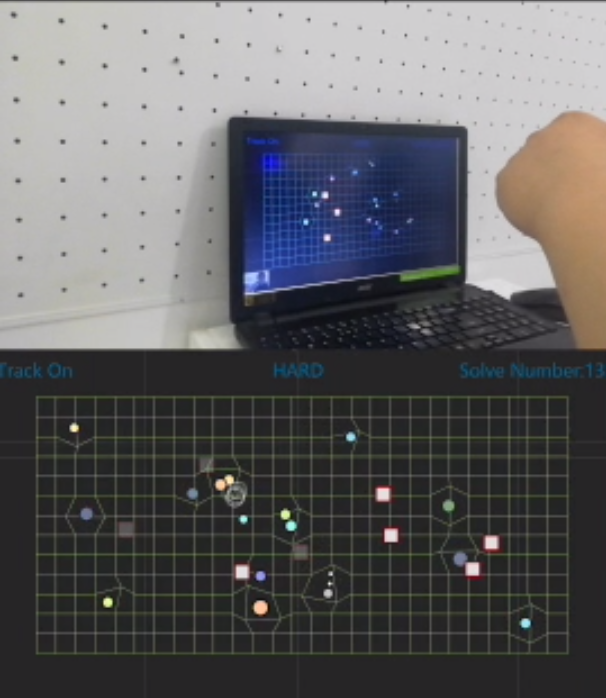
 Fig 2: user testing at HNU
Fig 2: user testing at HNU